
如何成为一名优秀的web前端工程师
程序设计之道无远弗届,御晨风而返。———— 杰佛瑞 · 詹姆士 我所遇到的前端程序员分两种: 第一种一直在问:如何学习前端? 第二种总说:前端很简单,就那么一点东西。...

社交媒体网站设计尺寸参考
社交媒体网站,这里主要指的是国外的几大网站,比如说:Facebook、Twitter、Google+、LinkedIN、 Pinterest、Instagram和Youtube七个。今天不说别的,主要将其设计图尺寸发...

前端开发工程师如何提升自己
大部分人非常在意个人在技术上的提升。但是保持对新技术的了解是一项不小的挑战, 毕竟我们需要的信息在数量上过于庞大。2012年里,伴随着前端发展的是大量的革命性突破和对...

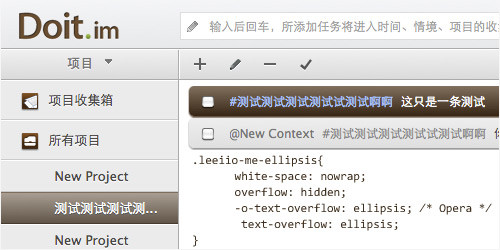
CSS文本溢出省略号:text-overflow:ellipsis及firefox兼容详解
很多时候,比如网站最基本的文章列表,标题会很长,而显示列表的区域宽度却没有这么宽,这时候最正常的做法就是让超出宽度的部分文字用省略号(…)来表示。通常做法是网站后台...

如何让表格强行换行
用表格做网页排版的时候,一般都能正常使用。偏偏有时会碰到一段连续的英文词或者一堆感叹号(!!!)把网页就撑开的现象:( 总结了一下,只要在CSS中定义了如下句子,可保网页...

div和flash层级关系问题
问题: ie下默认好像div层级没有flash层级高,也就是当div绝对相对压在flash上,压不住flash总是在最上面显示,请给出方案 或者说下大概如何解决 用什么代码? 分析: 有...

CSS定义网页滚动条和去掉滚动条的方法
(一)滚动条样式主要涉及到如下CSS属性: overflow属性: 检索或设置当对象的内容超过其指定高度及宽度时如何显示内容 overflow: auto; 在需要时内容会自动添加滚动条 overfl...

16个帮助你高效测试响应式设计界面的工具
响应式的设计现在越来越受设计师推崇,面对这越来越多的响应式设计页面,我们需要找到高效的测试工具来验证设计的合理和正确,文中所介绍的工具可以帮助你在线测试你的响应式...
CSS架构目标
Philip Walton 在AppFolio担任前端工程师,他在Santa Barbara on Rails的聚会上提出了CSS架构和一些最佳实践,并且在工作中一直沿用。 擅长CSS的Web开发人员不仅可以从视觉上...

Css预处理器实践之Sass、Less大比拼
什么是CSS预处理器? Css可以让你做很多事情,但它毕竟是给浏览器认的东西,对开发者来说,Css缺乏很多特性,例 如变量、常量以及一些编程语法,代码难易组织和维护。这时Css...