CSS3代码实现小米MIX2
小米最近推出了最新旗舰手机MIX2 一时心血来潮用CSSS3实现了正面效果图 效果看起来还是挺逼真的 🙂

HTML5移动页面优化总结
一、页面在Native端滚动时模拟原生的弹性滚动 -webkit-overflow-scrolling : touch; 二、点5像素 伪元素 + css3的缩放巧妙地实现; .fn-border-cells,.fn-border-all,.fn-bo...

MobileWeb 适配总结
本篇将总结一下 MobileWeb 的适配方法,即我们常说的H5页面、手机页面、WAP页、webview页面等等。 本篇讨论的页面指专门针对手机设备设计的页面,并非兼容全设备的响应式布...

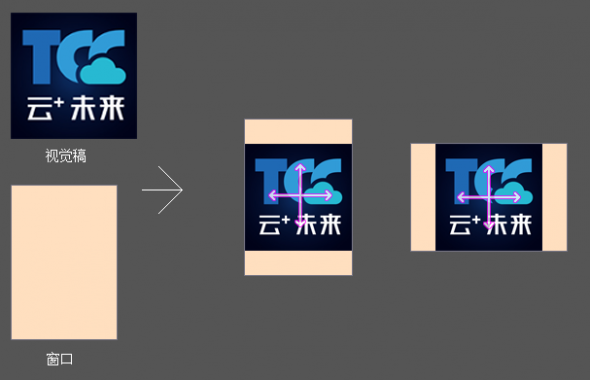
如何打造一个高效适配的H5
以往拿到一份视觉稿要做页面适配,通常都是针对不同分辨率尺寸做断点写 media query,然后看效果再微调。开发过程中视觉稿要是做了修改,修改的地方就得再走一遍分辨率测试和...

移动web前端开发时注意事项
在智能手机横行的时代,作为一个web前端,不会编写移动web界面,的确是件悲催的事情。当公司准备做一个微信的微网站时,作为一个多年经验的web前端码农,我迷茫了,真心不知...

上手即用好干货!2016年九大前端必备动画库
1. Animate.css 创建者:Daniel Eden 发布日期:2013年 最新版本:3.4.0 关注人气: 在GitHub上有25000+个星赞。 简介说明:一个简单易用的跨浏览器CSS动画库。 文件大小::...

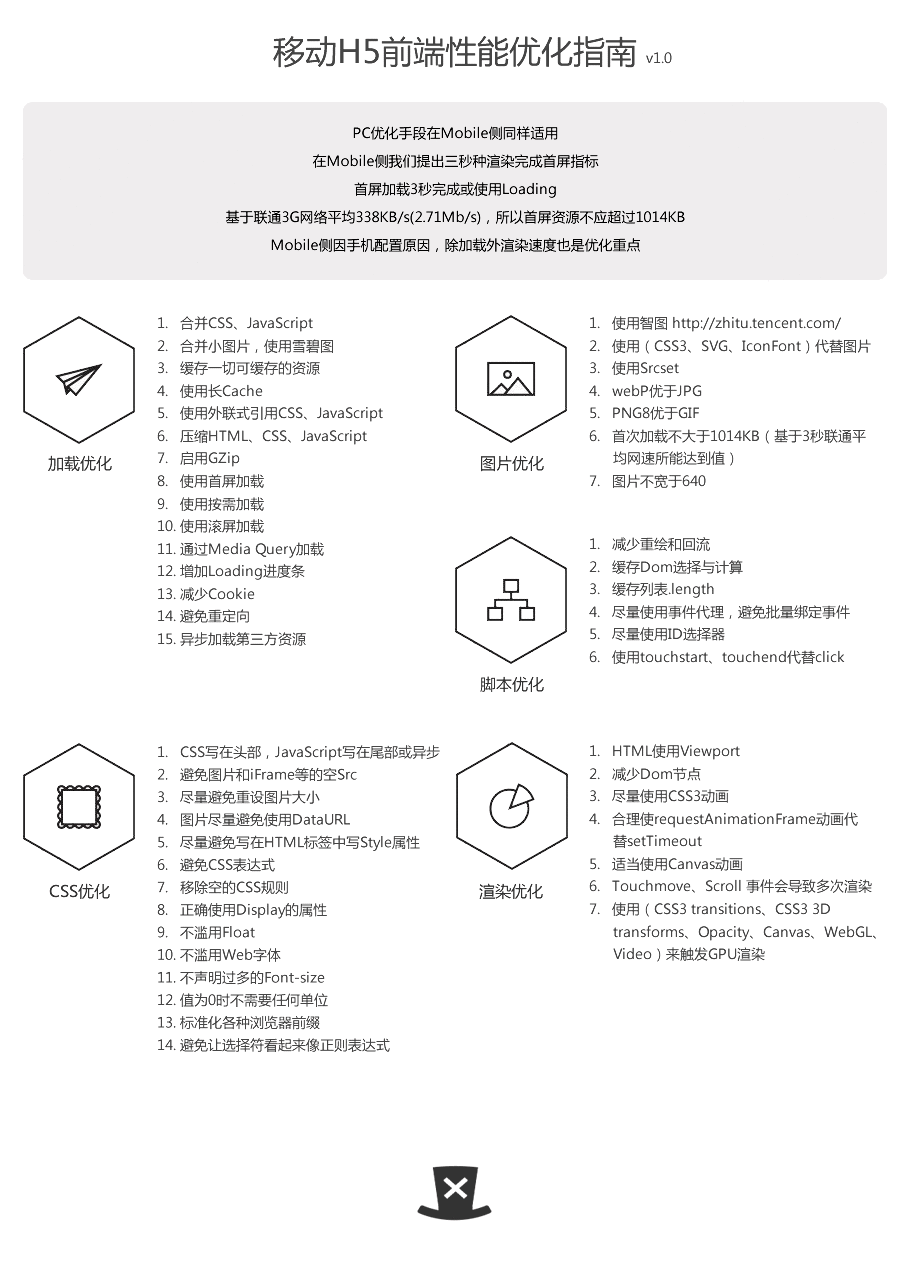
移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用 2. 在Mobile侧我们提出三秒种渲染完成首屏指标 3. 基于第二点,首屏加载3秒完成或使...

响应式Web图形篇 —— icon fonts 的探析及应用
前言 像素完美(Pixel Perfection)、分辨率无关(Resolution Independent)和多平台体验一致性是设计师们的追求。 可访问性(Accessability)、加载性能和重构灵活性是前端...

给设计师们的代码指南汇总
HTML 前面说到网页的核心是内容与样式,HTML就是其前者——内容。脱离了内容的样式是没有意义的,也就是说离开HTML光谈CSS是没有意义的。HTML语言其实很好辨认,由两个尖括号...

重构初体验
毛叔(腾讯财付通设计中心):4个月前我得到了人生中的第一份职位——“重构工程师”。那时就经常 有人问我:“这份职位是做什么?”“重构需要什么技术?”,当时我的回答是:“重构就...