
想做好数据可视化?先掌握常见 5 类图表的特点和设计细节
“数据可视化的目的,是要对数据进行可视化处理,以能够明确地、有效地传递信息。” ——Vitaly Friedman 如何让人们在海量的数据中,发现数据的规律,或者清晰的发现特异的...

B端数据可视化设计指南(信息图表篇)
在如今的工作中(尤其是 B 端)越来越多的会开始出现数据可视化的身影,对于一部分小伙伴来说这个概念是较为陌生的,面对这道无形之中提升的“门槛”我们常常会表现的手足...

超全面的数据可视化设计指南:设备篇
各位数据可视化设计师们大家好,鉴于平时有很多同学对我们的可视化大屏的设计知识点有很多不理解的地方,阿勇决定花一些时间去详细剖析一下关于这方面的知识,全部都是多年...

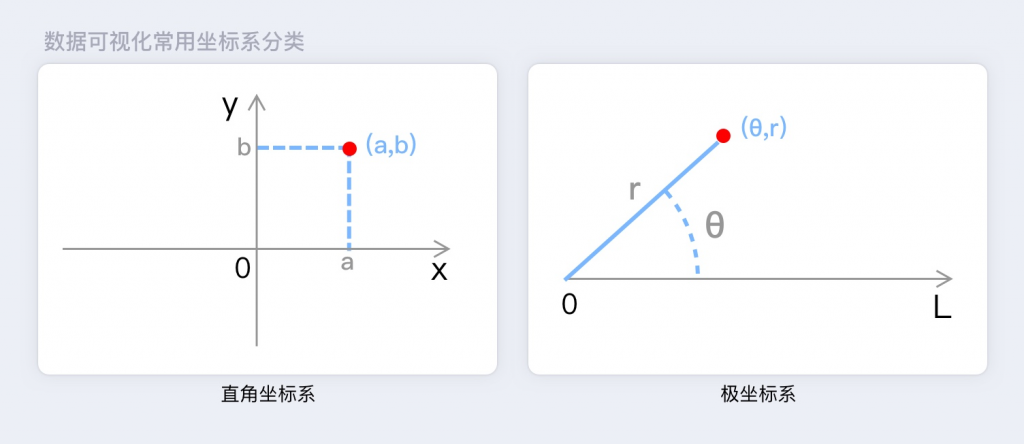
数据可视化指南:那些高手才懂的坐标轴设计细节
坐标系是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。在数据可视化中,最常用的坐标系分为笛卡尔坐标系和极坐标系,本文介绍的坐标轴设计主要...

收下这些神器,你也能做出酷炫的可视化大屏设计!
关于可视化大屏,好多人看到好多炫酷的大屏,视觉效果都非常棒,但是具体实现起来大家就充满了疑惑,今天就来聊一聊可视化大屏的具体实现方法。欢迎大家沟通交流。 可视...

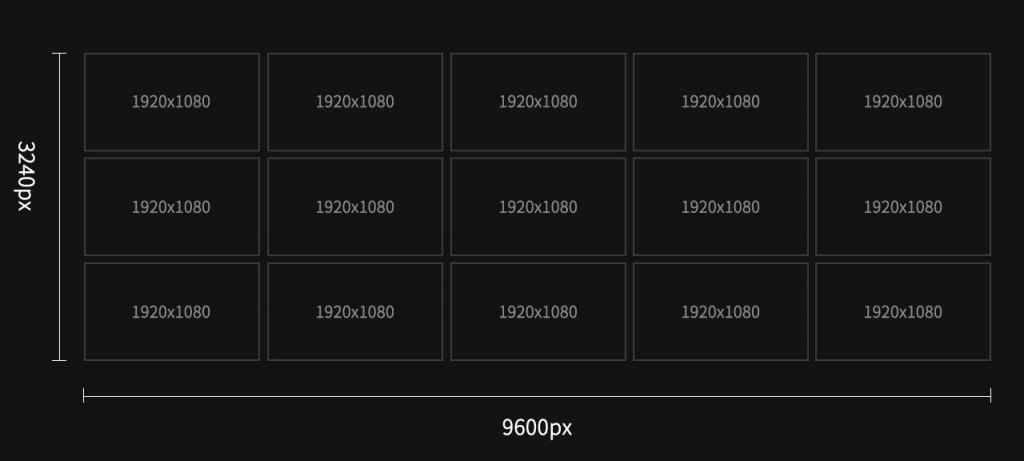
用一篇干货,帮你完全读懂可视化设计(尺寸篇)
数据可视化设计中尺寸的确定是至关重要的,而尺寸的准确性,将直接影响到后期的设计、开发、适配及视觉效果清晰度等。为了更加准确高效的完成设计目标,前期确定好设计尺寸...

可能是最详细的大屏数据可视化设计指南!
@UX-BOY :可能是大屏数据可视化设计介绍最详尽的一篇文章,帮你尽量躲开大屏数据可视化路上那些坑。 文章目录 基础概念 大屏数据可视化设计原则 大...

数据可视化大屏该如何设计?结合实战案例来教你!
什么是数据可视化大屏 每年的双十一,天猫都会在狂欢节中直播战绩。除了可怕的数字之外,不知道大家有没有留意到这些同样可怕的数据可视化大屏? 所谓大屏,顾名思义就是...

7000字长文干货!数据可视化设计师如何建立灵感库?
与其他相对成熟的设计领域(UI、插画等)相比,数据可视化尚显小众,在一个细分、小众、不成熟的领域里做设计,「怎么去找灵感」确实是一些小伙伴经常遇到的问题。本文以本...

阿里 2684 亿的数据大屏,是如何设计出来的?
△ 双11大屏合集视频 优设: 双 11 什么时候开始有数据大屏?这些年有哪些变化? 虹贝: 09 年第一次办天猫双 11,谁也不会想到它最终会成为一个具有全民情绪的社会节日。随...