
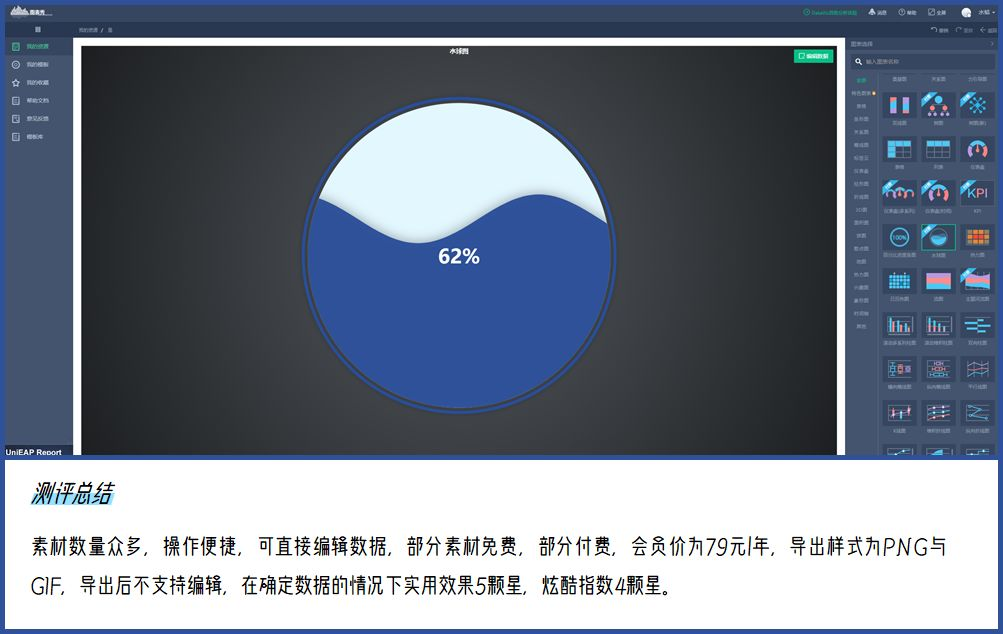
这10个懒人网站,一杯咖啡时间瞬间做出炫酷设计!
说到懒人设计,我可以说是懒人设计的忠实追随者,有的时候是因为技术受限,但更多的时候是为了提升效率。 从大学时期套用网上的海报模板,到后来运用 PPT 完成了整套公众号...

零基础如何系统地学习前端开发?
基础知识: 1、HTML + CSS 这部分建议在 W3school 在线教程 上学习,边学边练,每章后还有小测试。 之后可以模仿一些网站做些页面。在实践中积累了一些经验后,可以系统的读...

那些过目不忘的H5页面
从引爆朋友圈的H5小游戏《围住神经猫》,到颠覆传统广告的大众点评H5专题页《我们之间只有一个字》,从2014下半年起,各种H5游戏和专题页纷纷崭露头角。“H5”,这个由HTML5简...
2014年20款最好的CSS工具
提示:常上QQ空间的朋友可关注【WEB开发者】腾讯认证空间,精彩内容不错过。 说到 WEB 设计,不得不介绍介绍 CSS 工具,CSS 工具在这里面扮演很重要的角色,可以简化无数开发...

给JavaScript初学者的24条最佳实践
本文由 伯乐在线 – yanhaijing 翻译自 net.tutsplus。欢迎加入技术翻译小组。转载请参见文章末尾处的要求。 作为“30 HTML和CSS最佳实践”的后续,这篇文章将回顾JavaScr...

jQuery 图片跟随放大显示
1)HTML结构(只需在绑定事件的图片是加DOM节点) 如:<img class=”.shop-environment-pic” src+”a.jpg” /> 2)jQuery 组建浮动元素(注:图...

jQuery 多功能图片展示滑动效果
1、HTML结构(通用的组件结构) <div class=”ui-slider” id=”shop-slide”> <a href=”javascript:;” class=”icon-bg sh...