
简单易用!快速改善用户界面的10个技巧
设计美观、高效和可用的UI界面需要花费很长的时间,还需要来回多次的设计修改。 经过不断地调整,最终才能产出令客户、用户和自己真正满意的产品。 在这里,我们总结了一些...

掏空家底!图标设计落地全方位指南
这一期我们来聊一聊标签栏中的关键元素——图标。 图标其实存在于界面中的许多地方,但因为这一期主要分析标签栏,所以我会借标签栏中较主流的图标样式,总结一套图标制...

图标设计零基础科普指南
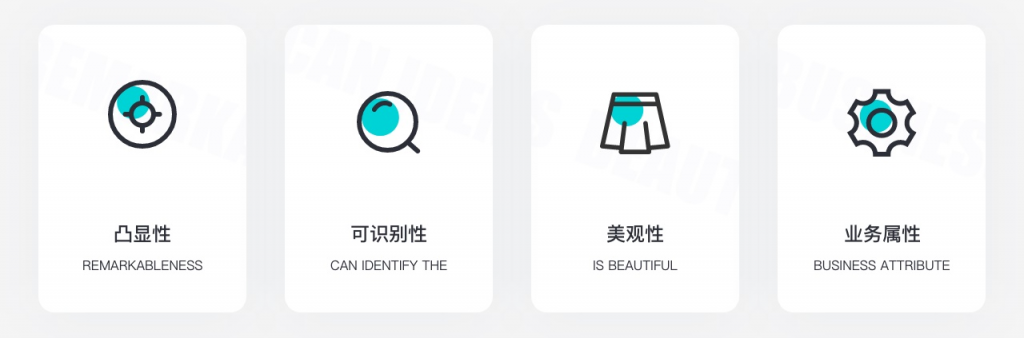
图标的可用性 图标可用性,顾名思义就是图标绘制出来是否能被用户所看懂并快速识别,是否可以为业务赋能。为此我总结出了四条图标绘制的评判标准。 1. 凸显性 ...

为什么支付宝要换 Logo 颜色?分析下目前 Logo 的主色趋势
最近支付宝变更了主色,将本来的天蓝色变更成了深蓝色,相信大家都已经在各个平台的推送新闻中关注到这个消息,我们来看看色彩的对比。 我要从这个事件入手,来分...

学会用栅格系统,普通LOGO秒变高大上!
经常看到很多 LOGO 初看一般,但只要加上了栅格线,感觉瞬间就上了一个档次。有个比较出名的例子,就是锤子手机的 LOGO。是不是觉得右边的栅格线加上之后,瞬间高大上了许多...

深色模式设计实战!优酷 App 的“黑”化之路
深色界面的价值与机会 2019 年优酷经历了一次体验设计升级,在前期的设计探索中,优酷设计团队尝试了各种方向,其中包括全深色的界面。而随着 Android Q 与 iOS13 先后发...

万字雄文!移动端 Banner 设计指南(附超多案例)
根据遇到的问题,总结的一些小经验,个人的一点薄见,欢迎大家交流。 国内国外运营 Banner 设计 最近有小伙伴接到了国外的运营外包项目,发现国外和国内对于运营...

如何做儿童类APP?来看英语流利说的实战经验总结!
流利说®少儿英语,目标是帮助该年龄段的用户建立发音自信,并且能对英语学习产生持续的兴趣。基于儿童贪玩的天性,自然而然我们会想到使用游戏化的设计,将枯燥的英语学习过...

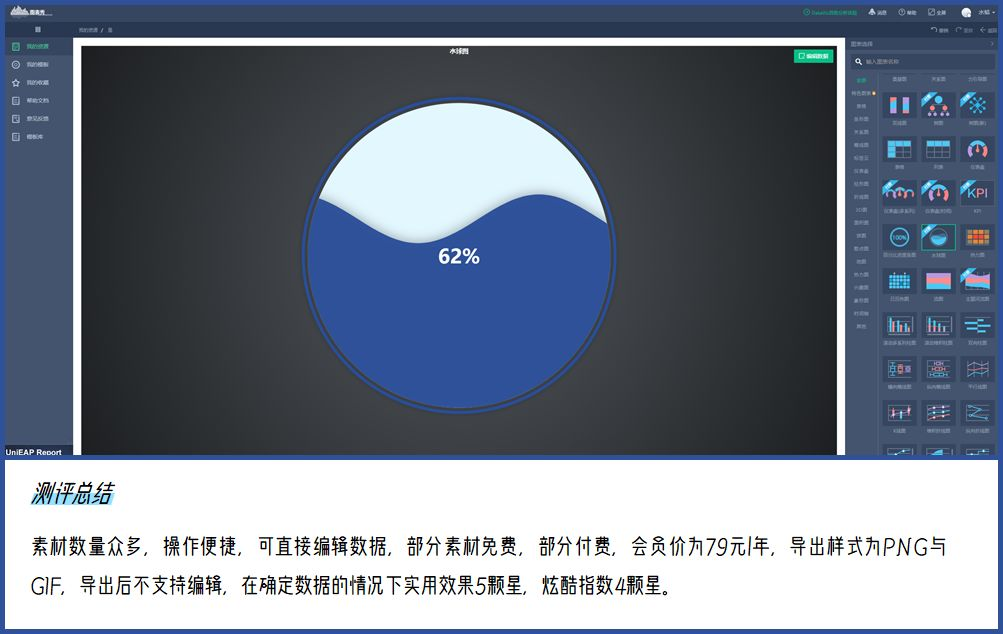
这10个懒人网站,一杯咖啡时间瞬间做出炫酷设计!
说到懒人设计,我可以说是懒人设计的忠实追随者,有的时候是因为技术受限,但更多的时候是为了提升效率。 从大学时期套用网上的海报模板,到后来运用 PPT 完成了整套公众号...

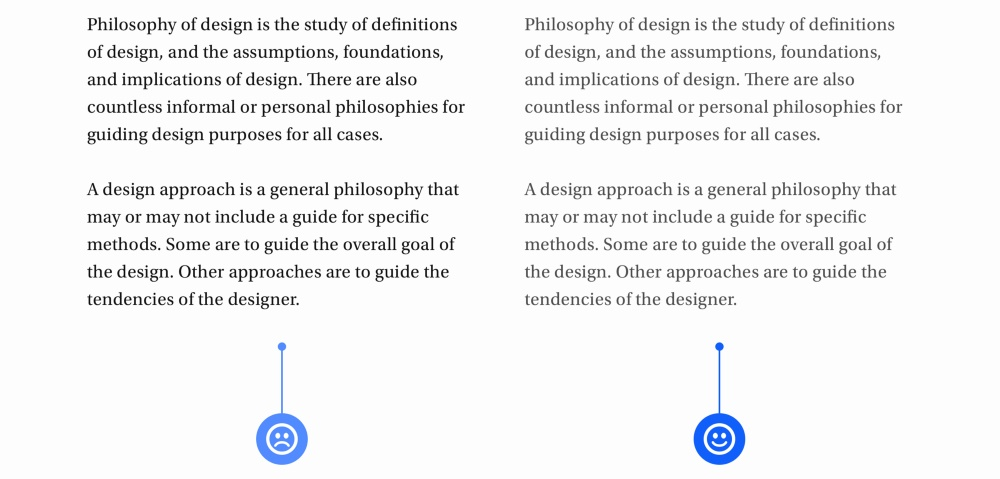
用一篇特别全面的教程,帮新手掌握网页设计基础知识
我们每天都会浏览大量网页。现在,让我们回想一下,你印象最深的网页。在你浏览它们的时候,是不是只看到了网页中想要查找的信息呢?这是因为,每一个网页设计师的首要任务...