腾讯案例复盘!QQ 的极简与夜间模式设计过程总结!
QQ 像用户的一个小小星球,可以随意的装点展示自己的个性,同时也能看到其他好友的小星球。然而人是动态成长和变化的,纷繁的世界是否就一直能适合用户的聊天心境呢? ...

看似复杂炫酷的数据可视化设计,用这波神器轻松搞定!
数据大屏与数据可视化 数据可视化是目前对数据展示最常用的方式。数据的可视化设计有助于将复杂的数据,用最易理解的方式展示在用户的面前。数据可视化在中后台的设计中...

按钮规范系列!从四个方面详解「按钮位置」的设计方法
古腾堡原则的出现 Edmund C. Arnold 是一名报纸设计师,被公认为现代报纸设计之父。他设计了超过一千种报纸,包括波士顿环球报,国家观察报,今日报,多伦多星报,堪萨斯...

参与小米电视商城改版后,我总结了这份智能电视UI设计基本原则
电视 UI 算得上是一个偏冷门的界面设计,因为它的交互比较特殊,同时有一些限制,比如交互限制,焦点原则等等。以下就自己的项目经验为电视 UI 设计原则做一个总结。 智...

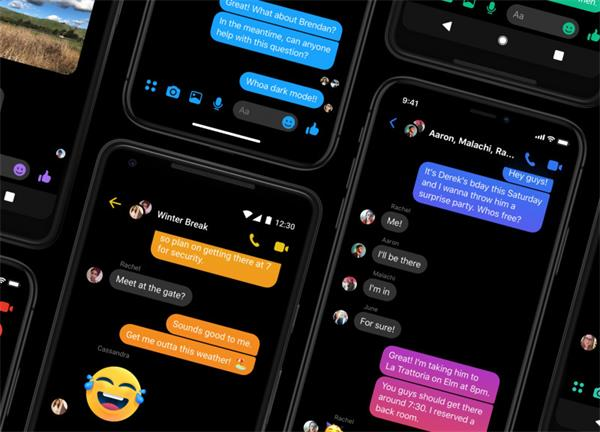
紧跟趋势!深色模式设计的8个小技巧
随着九月份的临近,苹果 iOS 13 正式版也即将推出,随之而来的还有大家期盼已久的「深色模式」。前几天,苹果推送了 iOS 13 的 beta 5 版本。其中,「深色模式」还加入了过...

没看过这篇文章,别说你会设计表格!
我们都知道在设计中,图像语言比文字语言更容易传播。表格和图表也是设计语言之一,利用视觉化的方式,可以很直观的表现出数据、比例等一些文字资料,让人能一目了然,...

全面了解 B 端产品设计:基础扫盲篇
在今天,互联网的影响力与作用与日俱增,除了我们日常生活领域的改变以外,对于商业领域的渗透也见效颇丰。 越来越多的企业开始使用数字化的解决方案来助力企业发展,包括日...

超全面!写给设计师的动效知识库
Motion Graphic 也称为 Mg 或者 Mograh,通常翻译为动效或者动态图形。 动效是什么? Motion Graphic 也称为 Mg 或者 Mograh,通常翻译为动效设计或者动态图形。...

如何用科学的方法,让 Banner 点击率增长 96% ?
项目背景 这个项目是我在 18 年下半年开始负责的,当时老大希望能通过一个小小的「点」来证明设计在商业中的价值,那应该怎么样去证明?比如我们通过设计,优化某一...

当甲方说「字要大」时,到底是在说什么?
当老板说出「字要大」「颜色要喜庆,别跟坟前上吊似的」时,他们到底想表达什么?设计师该如何应对?今天让得到首位视觉设计师揭秘他的亲历经验!注:本文是得到视觉设计师...